How to collect number of clicks on specific link in your page by using Google Analytics 4 and Google Tag Manager? In this tutorial we will show you how to collect every click on your affiliate link just by using GTM and GA4.
First let's set up Google Analytics 4 property and create tag in GTM for it.
Set up Google Analytics 4
If you still do not have GA 4 property, go to your Google Analytics admin section and under property, section choose "GA4 Setup Assistant". Then click on "Get Started":
After that, confirm the question in popup and your GA4 property is created. Click in "See your GA4 property" and you will be redirected to your new and shiny GA4 interface.
And now we need to set it up to be fired on every page load by using Google Tag Manager
Open your Google Tag Manager account, click on Tags ( in left menu), and then on New in top right corner of new window, click on Tag configuration then select:
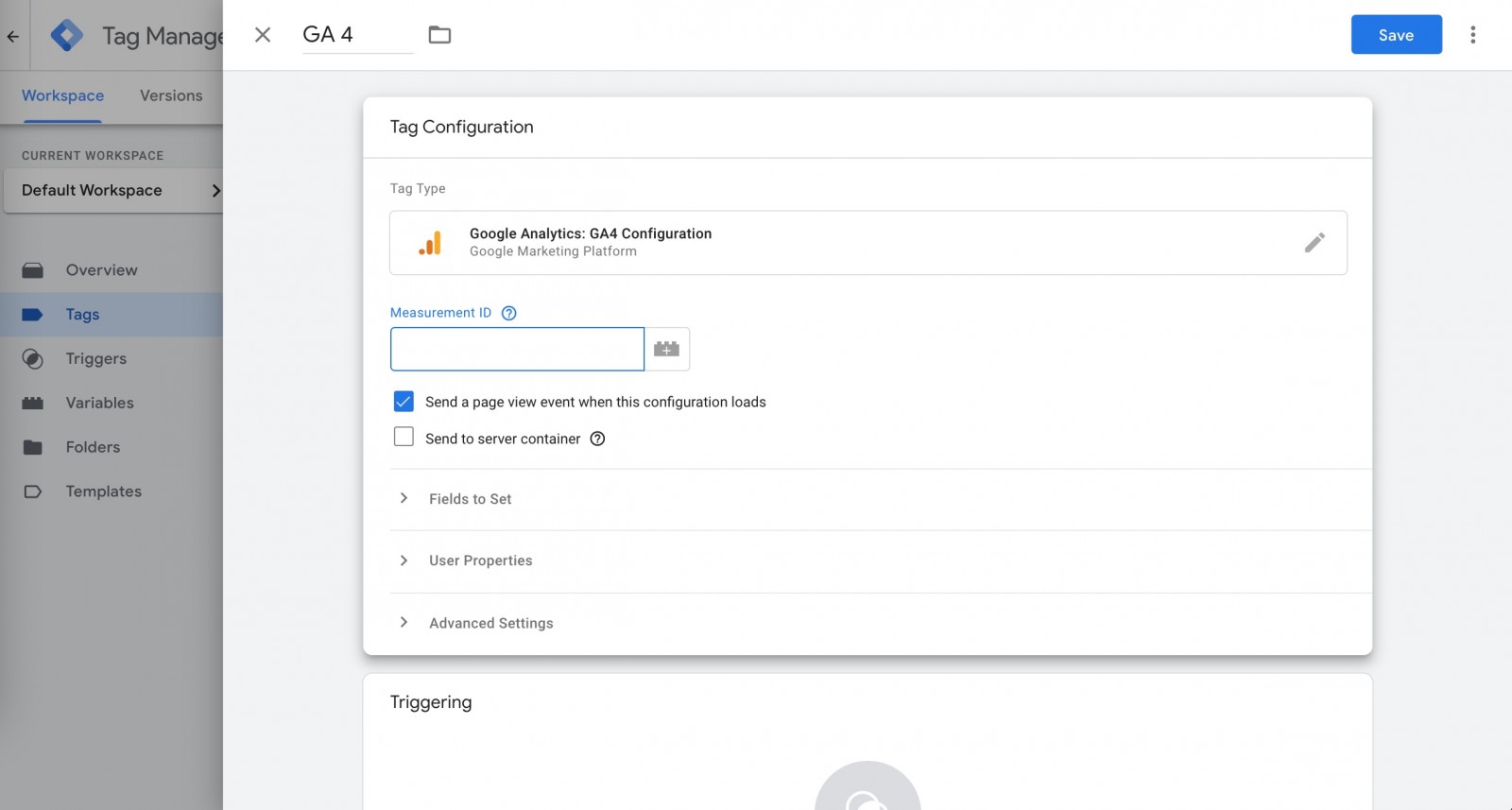
"Google Analytics: GA4 Configuration" and now you will be asked to enter Measurement ID:
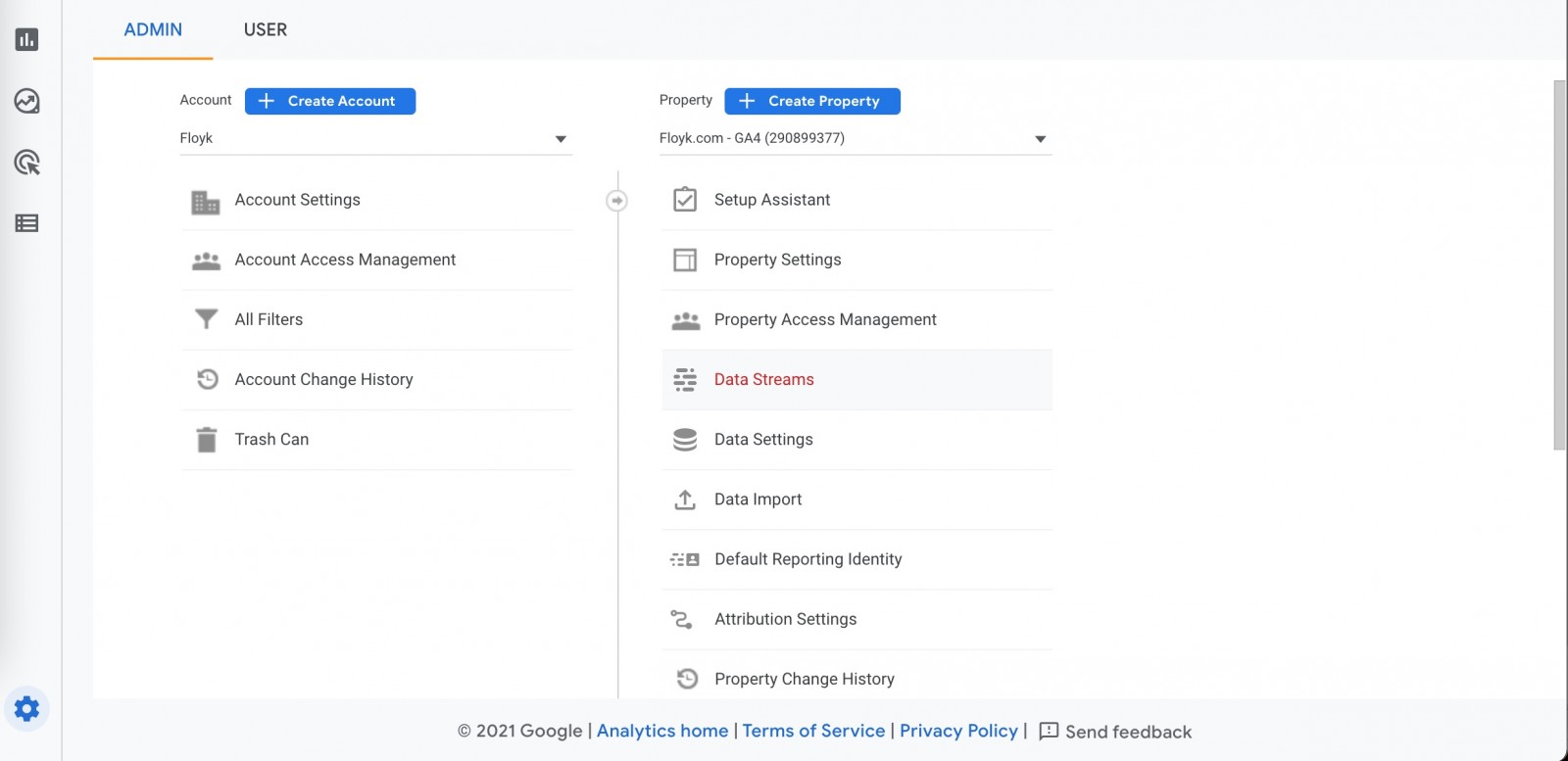
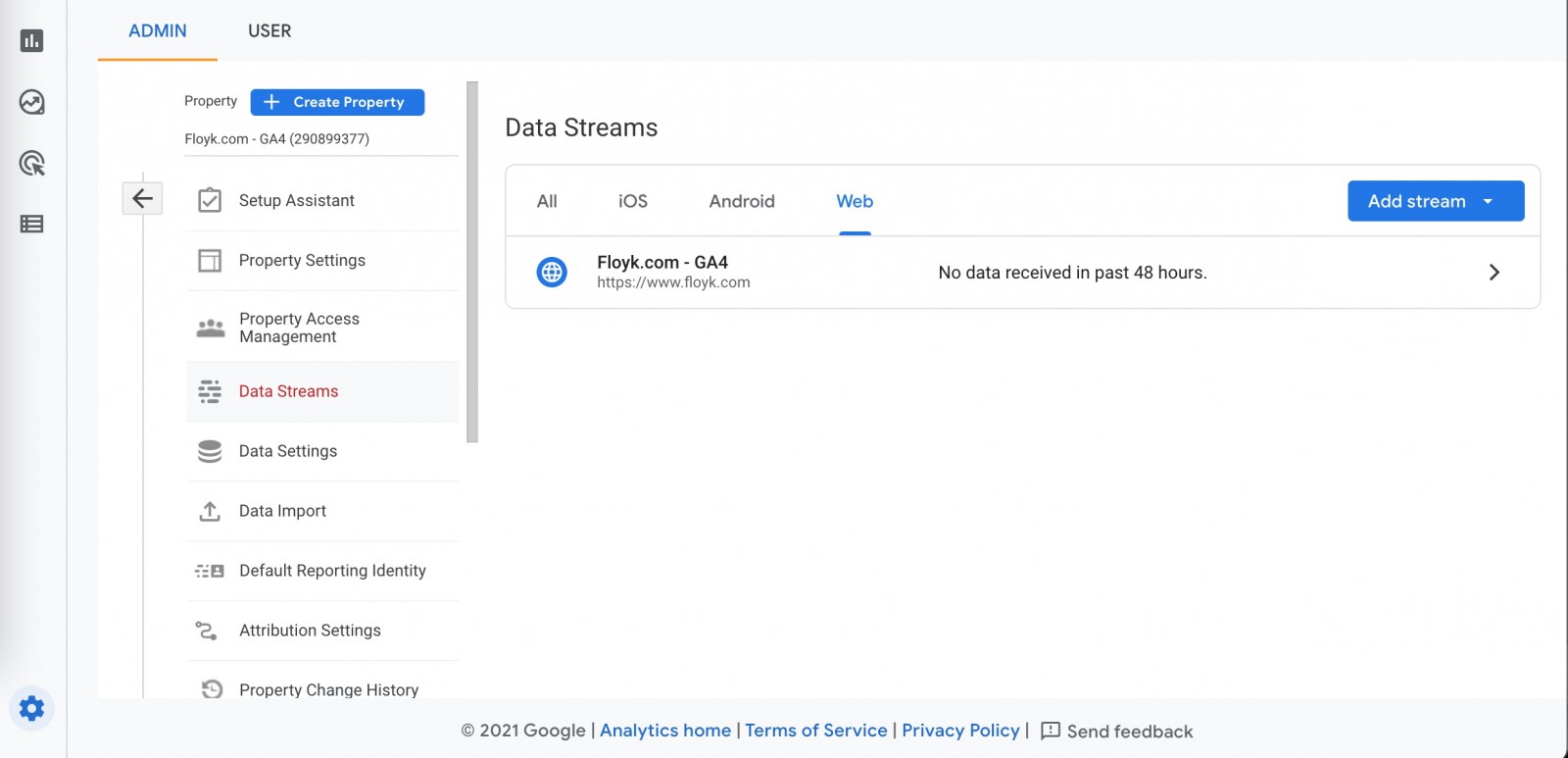
To get Measurement ID you have to go back to your GA 4, click on Admin button and select Data Streams. In next window choose "Web" and click on your instance and than finally in 3rd step you will see your measurement ID:
Copy your measurement ID and go back in GTM and add it there where left (screenshot above). Than choose All Pages for trigger save it and your GA 4 tag is ready.
Create GTM link click trigger
Now when we have GTM firing our Google Analytics 4 tag, let's create event every time when user clicks on a link. We will use Google Tag Manager CSS targeting to target specific HTML element which will contain a href link. In our case this will be ad container, and we will fire GTM + GA4 event every time when someone clicks on any ad inside of our ad container.
So our ad container looks like this:
<div class="ad-vertical" id="ad_vertical">
<!-- affiliate partner link -->
<a target="_blank" rel="nofollow" href="https://example.link"><img width="300" height="600" border="0" src="https://example.link" alt="Your Partner"/></a>
<!-- /affiliate partner link -->
</div>
OK, so we want to first create trigger in GTM which will be triggered every time when user clicks on any link inside of our ad_vertical container.
1. Go to Triggers (in GTM menu) and click on New
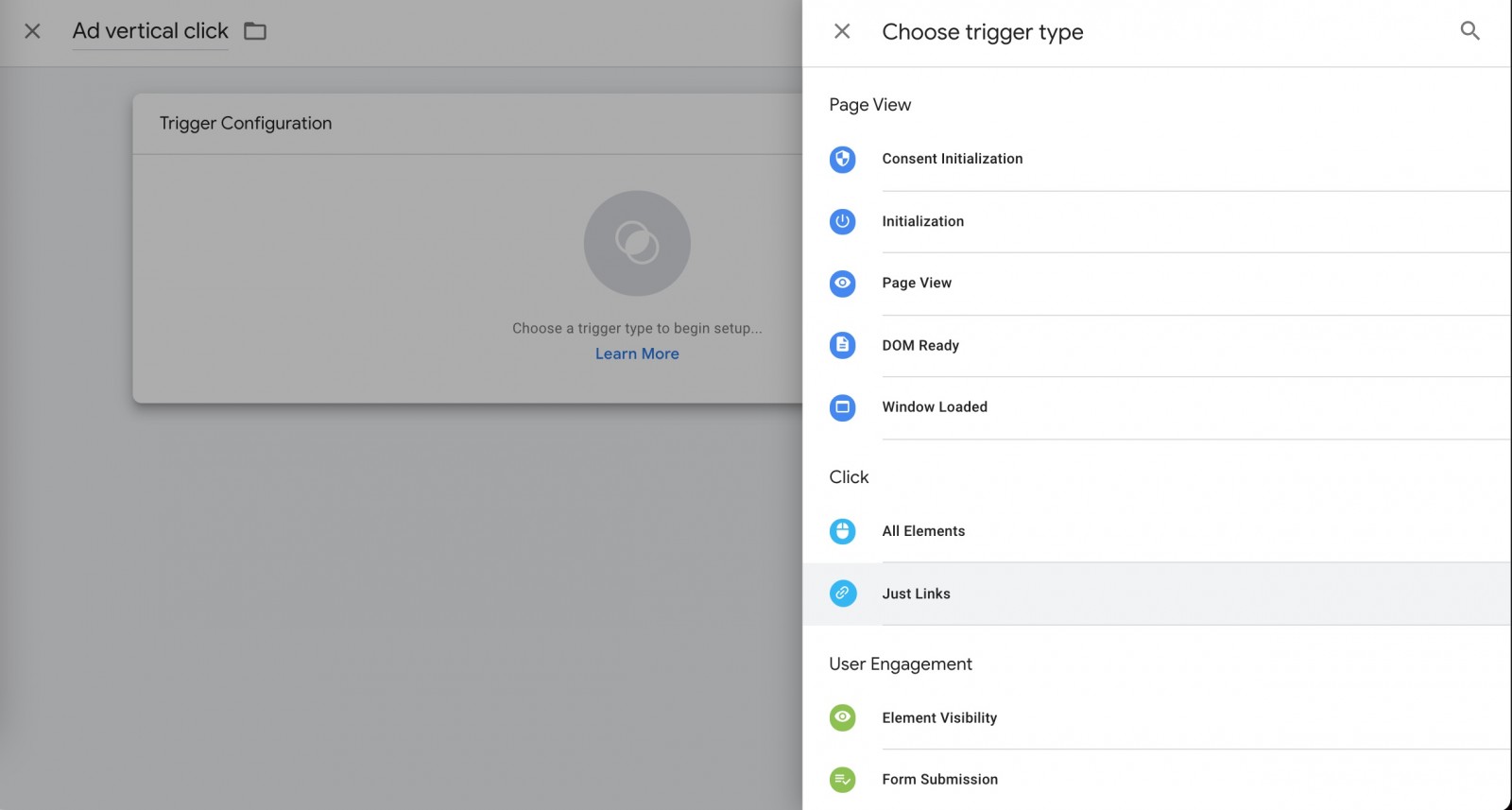
2. Click on Trigger configuration and select Just links from list of options:
3. Choose This trigger fires on "Some link clicks" and in drop-down choose "Click Element" and for filter choose "matches CSS Selector" and as CSS selector use this statement:
.ad-vertical *
This CSS will target anything inside of div with class ad-vertical, and therefore it will be triggered whenever user click on any ad links inside of it
Create GA 4 Event
Now let's create our event which will be fired every time when user click on ad.
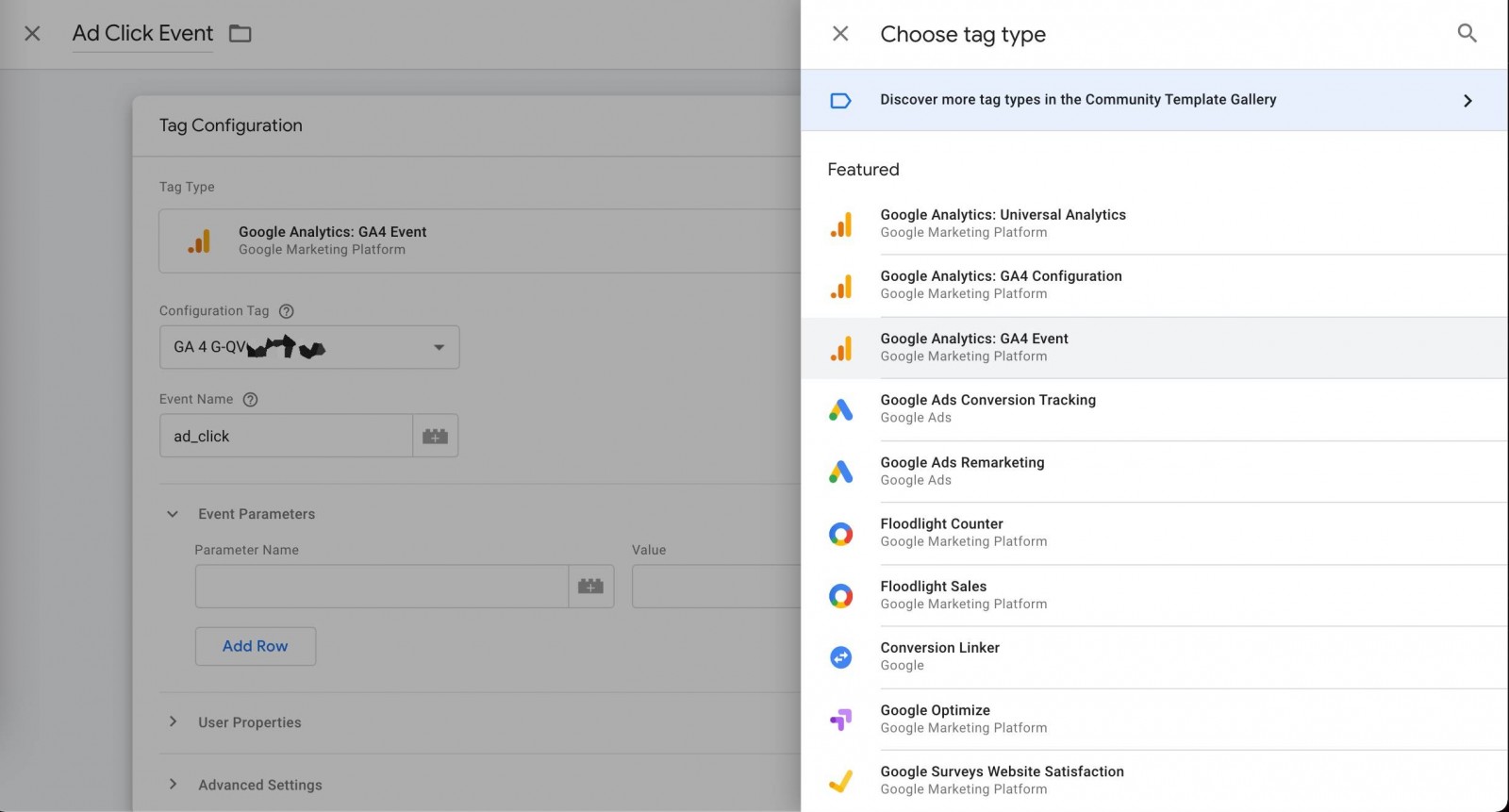
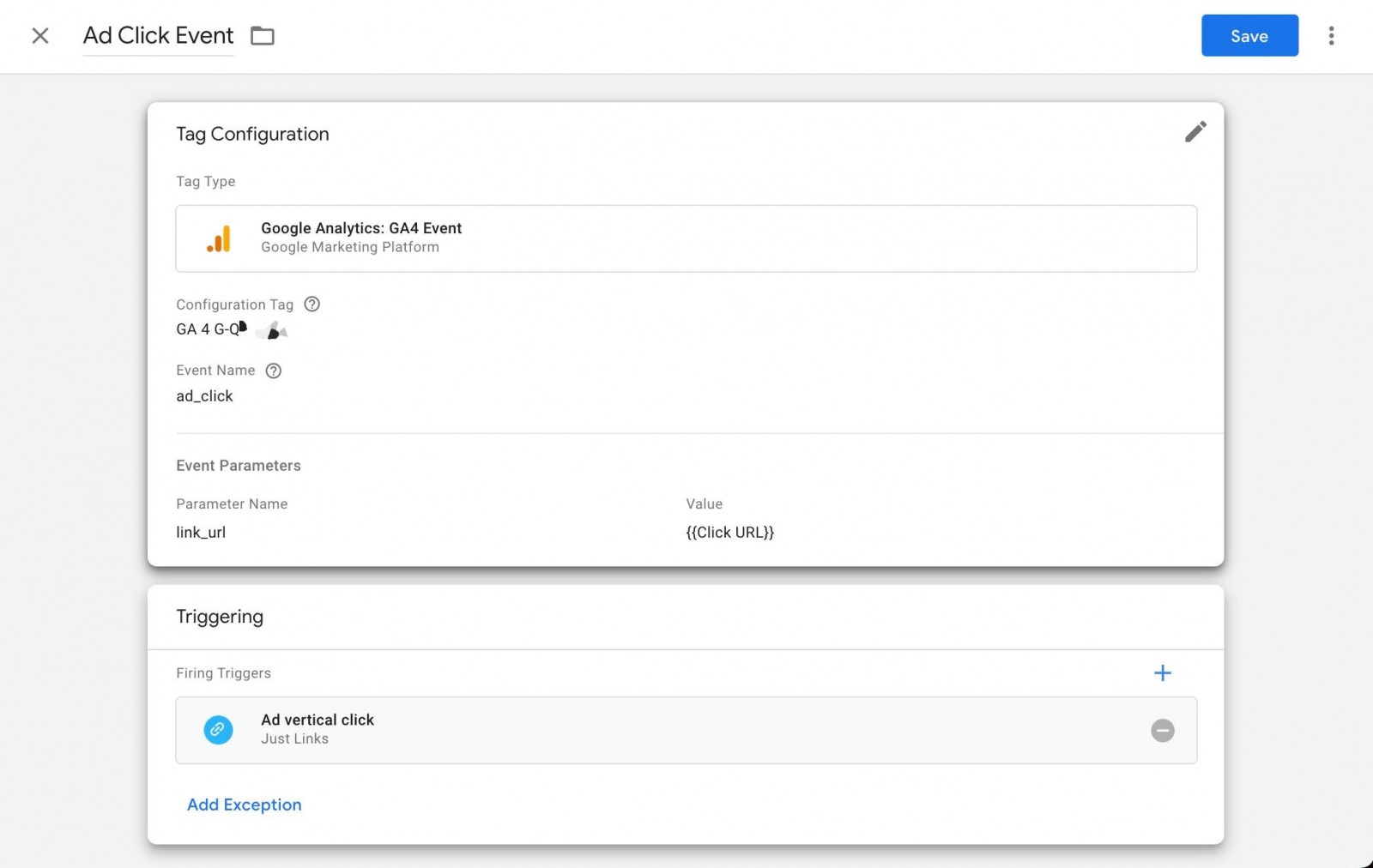
Go to GTM Tags -> New add Tag name, on our case we are using Ad Click Event and from "Choose Tag Type" section select "Google Analytics: GA4 Event"
Now in "Event Parameters" add link_url for parameter name and {{Click URL}} for value.
List of supported parameter names fo "Outbound clicks" you can find in official Google documentation:
https://support.google.com/analytics/answer/9216061?hl=en
|
event
|
description
|
param name list
|
|
Outbound clicks
|
each time a user clicks a link that leads away from the current domain
|
link_classes, link_domain, link_id, link_url, outbound (boolean)
|
For trigger add our newly created trigger "Ad vertical click" save it.
Everything is ready, and we can make first test. Make sure you have save every change we made, and click on "Preview" Button in Google Tag Manager. Your site will open and try to click on your html container where we want to measure clicks and you should see in GTM that or Tag is fired:
Now you can go to GA 4 and you should be able to see our event fired:
That is all.
Thanks for reading, please make sure to check other tutorials from this section.